1,上传主题文件压缩包,激活主题

2,安装系统必须依赖的插件

激活主题后刷新首页会看到首页的每个栏目的提示按照提示在后台-> 【 好主题设置 】设置相关功能

3,添加分类目录(产品中心,新闻中心,客户案例,常见问题)。注意在添加分类目录的时候一定要选择分类的目录的显示模式,这是好主题的独到设计。产品分类支持一级分类也支持二级分类。

4,新建关于我们,联系我们,在线留言页面

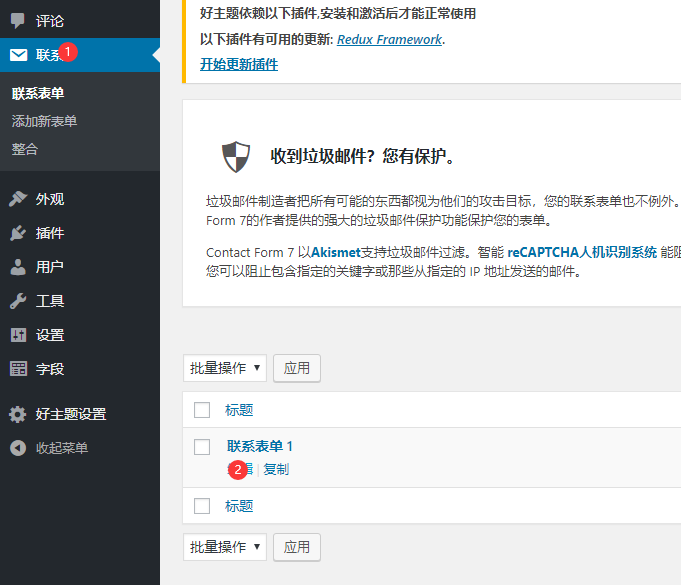
5,设置“在线留言”页面
设置contact-form-7插件,编辑联系表单,设置如下


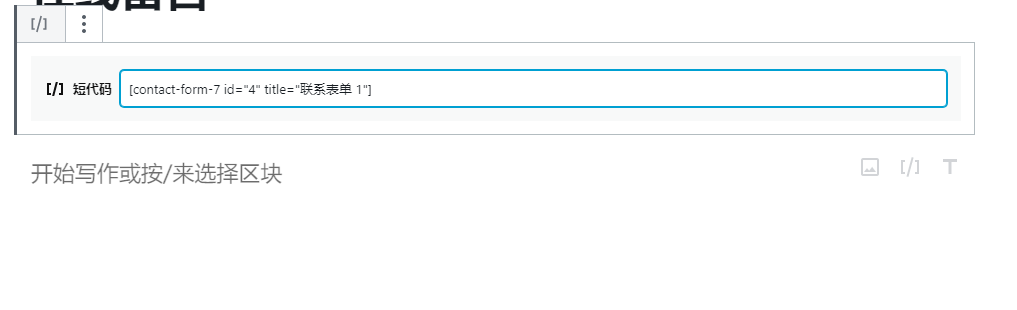
把以下代码粘贴到上图的红色区域中,好主题已经对插件样式进行了重置显得美观大方
<label><i>姓名</i>[text* text-405 akismet:author]</label><label><i>电话</i>[tel* tel-628]</label><label><i>内容</i>[textarea textarea-429]</label>[submit "发送"]把联系表单短代码添加到联系我们页面中

设置公司logo,网站ico图标,网站备案号码,网站统计代码

设置首页轮番图

设置公司信息

设置产品分类调用分类目录

设置客户案例调用分类目录

设置新闻分类调用分类目录

首页产品优势/公司优势设置

添加网站友情链接

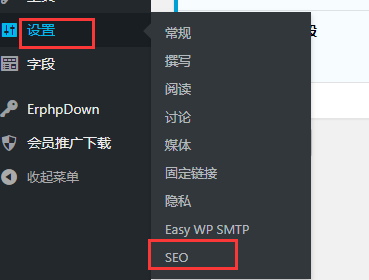
seo设置
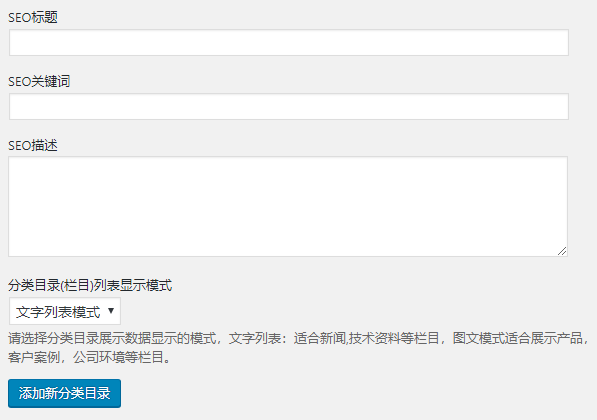
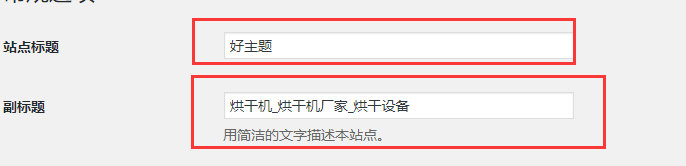
首页TDK标签设置

首页标题是有“站点标题”+“副标题”组成的,两个要一起设置。
首页的描述和关键词信息在,【设置】→【SEO】选项里设置
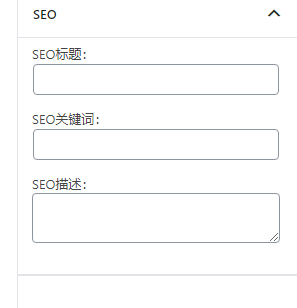
栏目页的tdk设置
文章页和独立页面TDK标签设置
好企05在线演示地址
https://www.haozhuti.cn/yanshi?id=168
好企05下载地址
https://www.haozhuti.cn/wordpress/themes/168.html
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。