上传主题文件
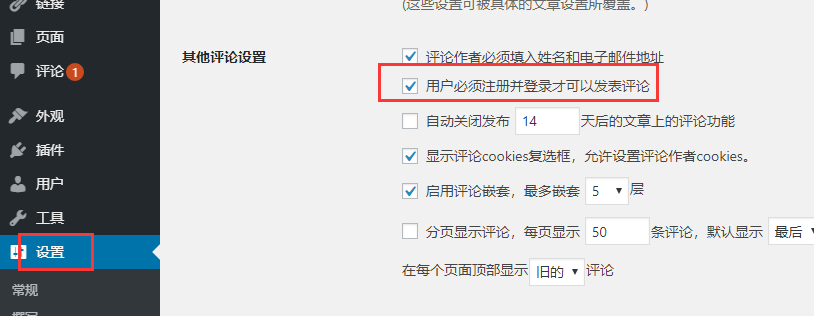
2,wordpress 核心设置 设置 → 讨论 → 用户必须注册并登陆才可以发表评论防止垃圾评论。好主题没有开发评论模块,如需评论模块请与客服联系。

栏目和页面设置
新建分类目录

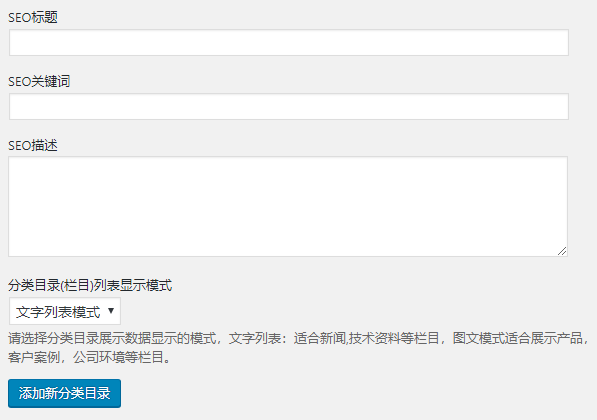
在新建分类的时候一定注意选择分类页的显示模式,如果显示的产品,案例等图片列表时请选择“图文列表”,如果显示的新闻中心,技术知识等文字列表时请选择“文字列表”。这是好主题与其它主题不一样的地方一定要注意。
添加文章测试数据

新建页面

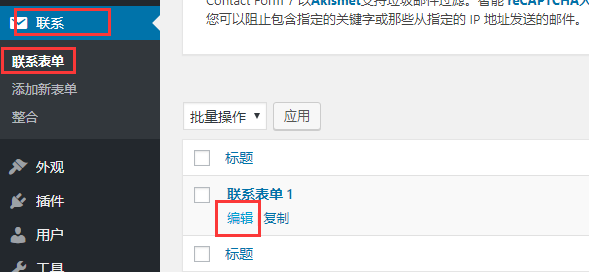
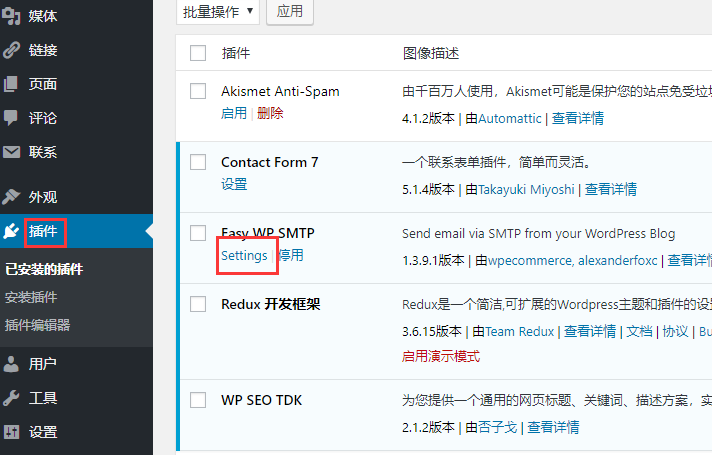
contact-form7插件设置

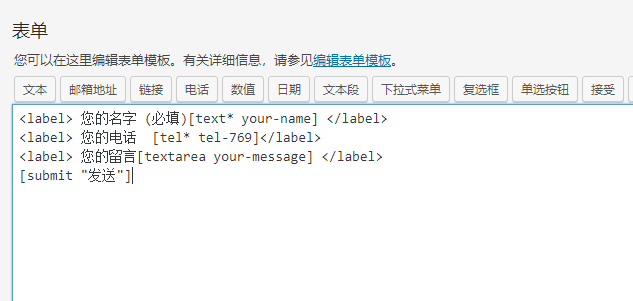
留言表单字段设置

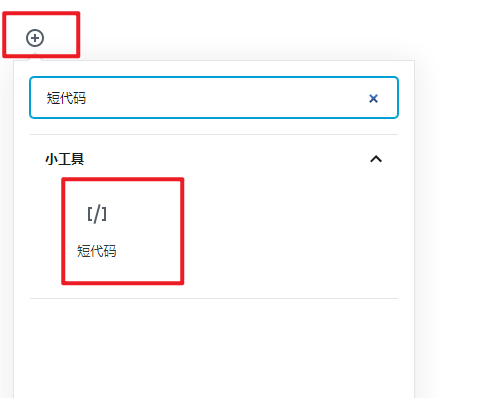
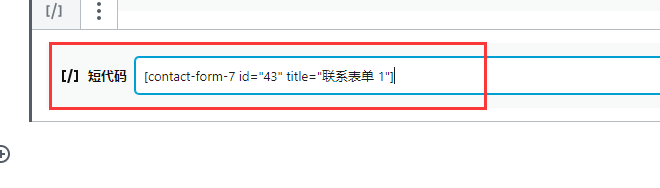
新建留言页面,并插入留言短代码



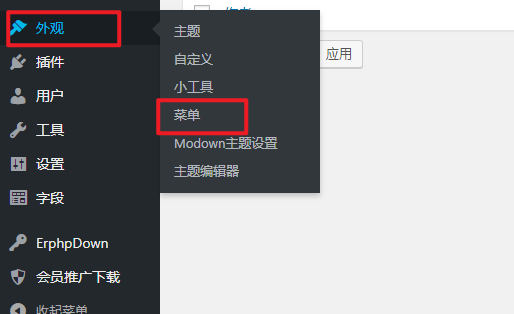
新建全站导航菜单

一定要选择全站顶部导航?

首页设置 轮番图 产品模块 案例模块 新闻模块 公司简介模块 联系我们模块

设置首页产品模块,案例模块,新闻模块调用后台分类的id以及数量


公司信息设置以便在其它地方调用

设置分类页面,内容页,独立页面的头部图片

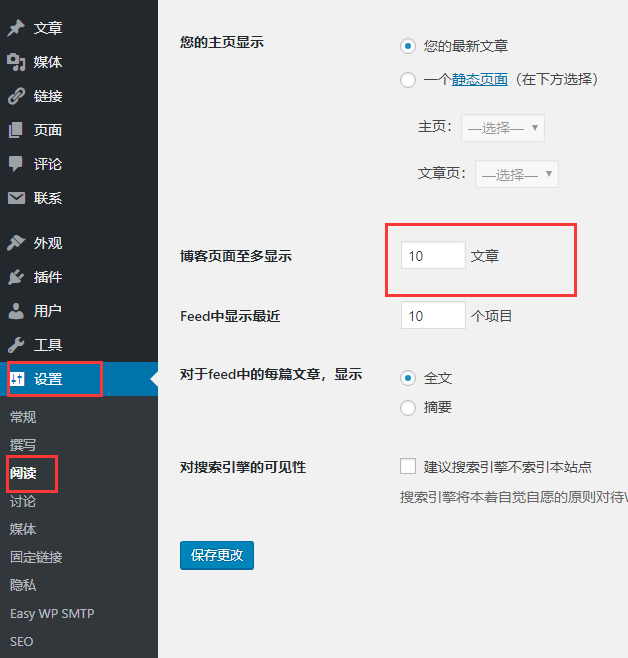
设置列表页显示条数

smtp发送邮件插件设置

网站seo设置
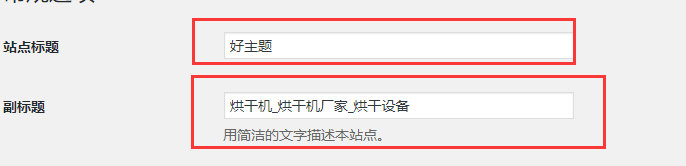
首页TDK标签设置

首页标题是有“站点标题”+“副标题”组成的,两个要一起设置。
首页的描述和关键词信息在,【设置】→【SEO】选项里设置


栏目页的tdk设置

文章页和独立页面TDK标签设置

好企01主题下载地址: https://www.haozhuti.cn/wordpress/themes/38.html
好企01在线演示: https://www.haozhuti.cn/yanshi?id=38
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。