1,上传主题并安装
2,新建 产品,新闻,案例分类目录以及各自的子分类目录

3,在每个分类目录下添加测试数据,注意如有子目录选择分类目录的时候选择子分类就可以了。

4,新建关于我们(公司简介) 联系我们,在线留言页面

编辑在线留言界面插入contact-form7短代码。注意一定要启用contact-form7插件。把下面代码插入到联系表单插件中替换掉默认的

<label><i>姓名</i>[text* text-405 akismet:author]</label><label><i>电话</i>[tel* tel-628]</label><label><i>内容</i>[textarea textarea-429]</label>[submit "发送"]5,新建全站顶部导航菜单,记得在下面一定要选择好指定的菜单位置


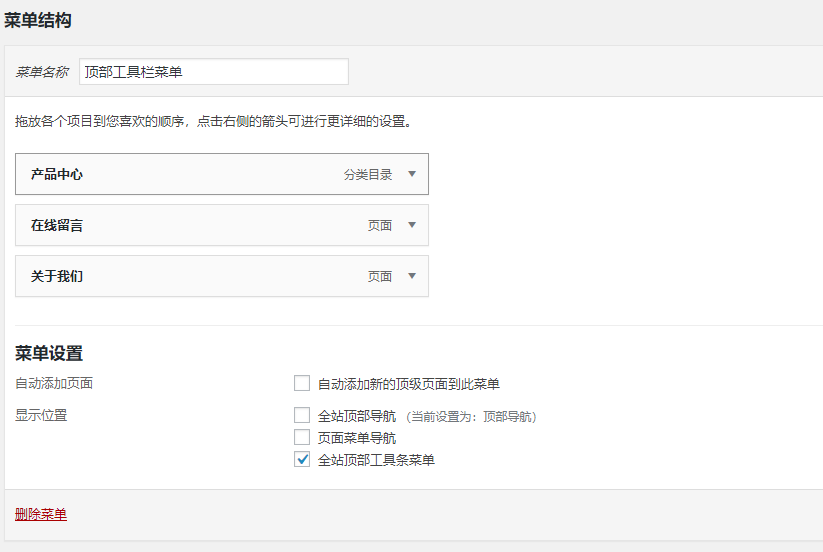
6,新建网站顶部工具栏菜单,这个菜单不是必须的可不添加


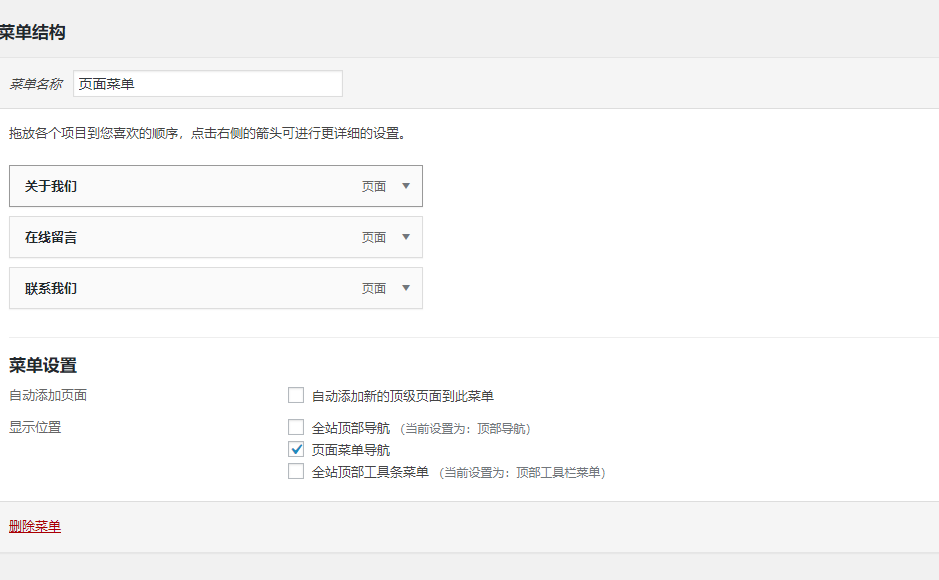
7,新建网站页面菜单


8,开始设置公司logo,ico图标,网站统计代码,网站备案好,公司基本信息等

9,选择网站首页和内页调用产品,新闻,案例分类目录的id和数量,注意这个步骤一定要做否则在首页不能看到效果

10,设置网站首页的轮番图,产品优势和两个广告位,两个广告位一定要上传背景图片否则在前台不能正常显示。

11,设置除了首页之外的其它页面头部图片

通过以上步骤的操作整个网站就搭建好了
最后一步就是设置网站的seo了,主要是首页的TDK
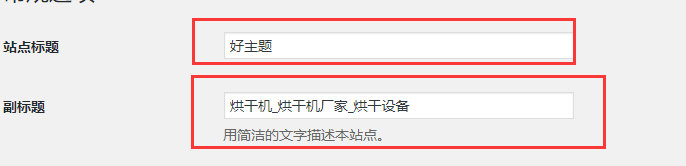
首页TDK标签设置

首页标题是有“站点标题”+“副标题”组成的,两个要一起设置。
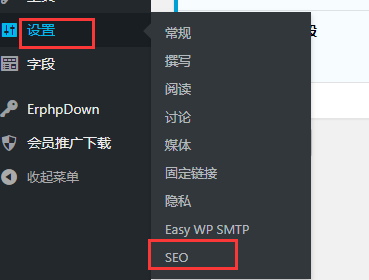
首页的描述和关键词信息在,【设置】→【SEO】选项里设置


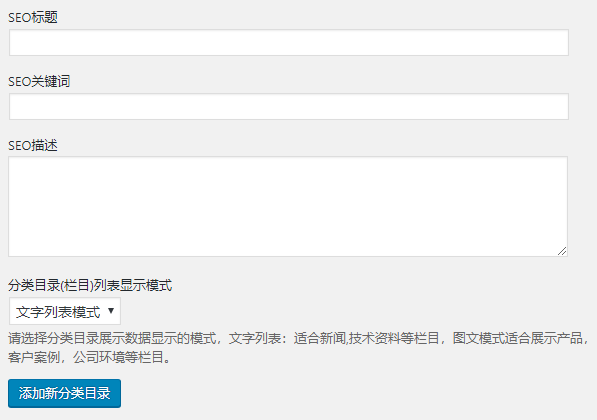
栏目页的tdk设置

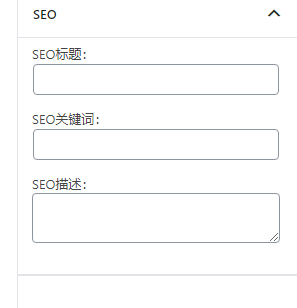
文章页和独立页面TDK标签设置

好企03在线演示
https://www.haozhuti.cn/yanshi?id=89
好企03下载地址
https://www.haozhuti.cn/wordpress/themes/89.html
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。