wordpress内置有一个强大的多站点功能,可以用于在主站点的基础上建立子站点,比如说我有一个中文站点想再建一个英文站点和法语站点。下文是如何开启wp多站点功能的方法。
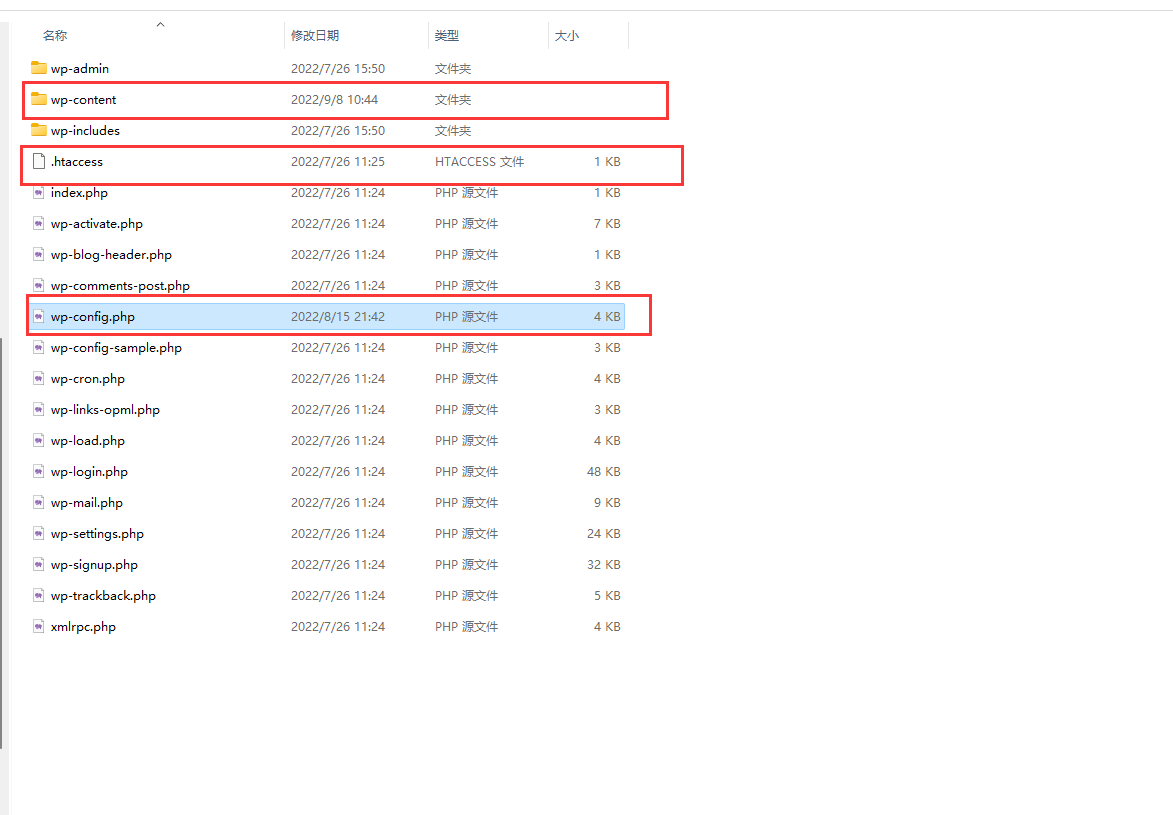
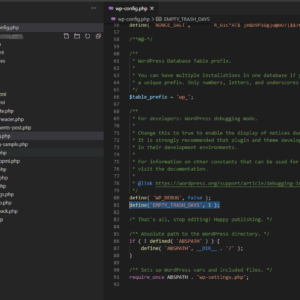
1,在网站跟目录下wp-config.php里添加如下变量。变量添加的位置在大概第39行代码处。
define('WP_ALLOW_MULTISITE', true); // 开启多站点功能

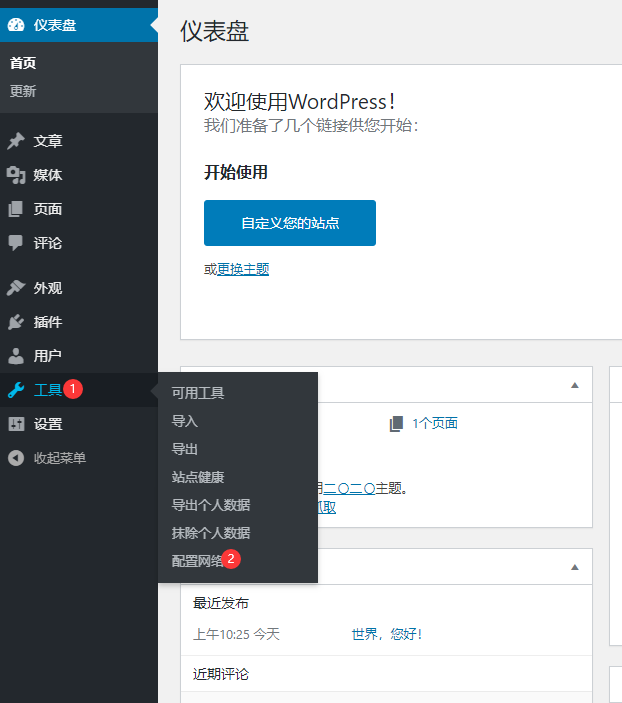
2,刷新wp网站后台或者重新登陆后台(必须以超级管理原身份登陆)。然后点击 【工具】->【配置网络】

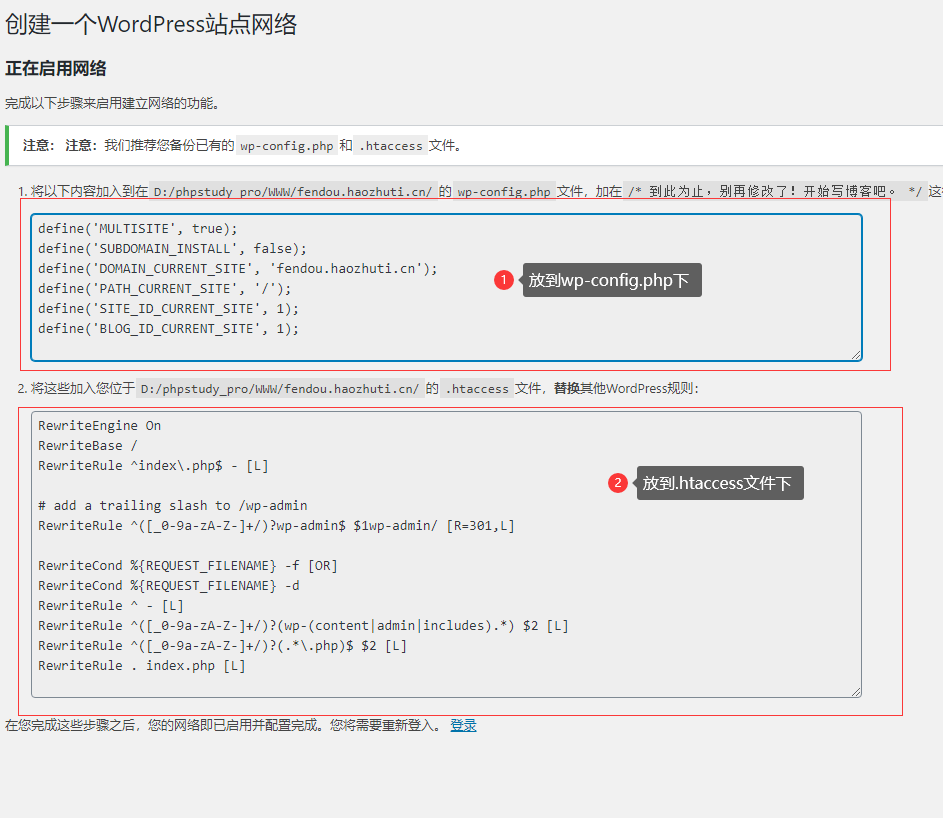
3,有两种方式配置多站点,一种是子域名方式,比如主站点域名是aa.com,子域名是site1.aa.com,另外一种是子目录方式比如主站点是aa.com 子站点是aa.com/site1。编者采用的是第二种方式也就是子目录方式。复制以下内容到相应的文件中

3.1复制第一处内容到wp-config.php,粘贴在“ /* 好了!请不要再继续编辑。请保存本文件。使用愉快! */ ”内容的上方

3.2复制第二处内容到.htaccess文件下覆盖原有内容

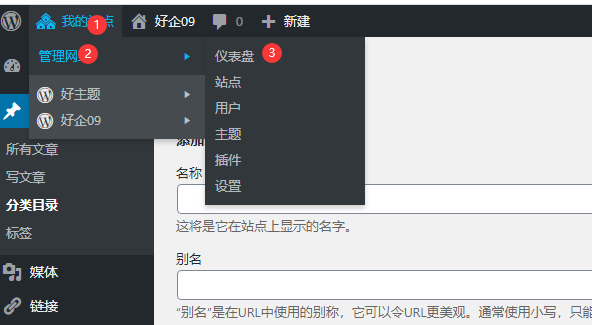
再次刷新wp网站后台,可以看到左上侧的菜单下多了一个【我的站点】菜单。走到这一步说明多站点功能开启成功。
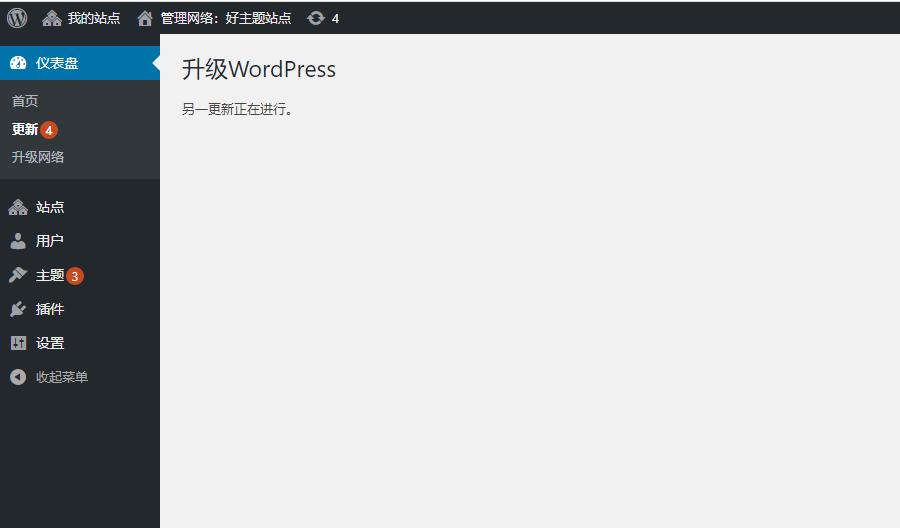
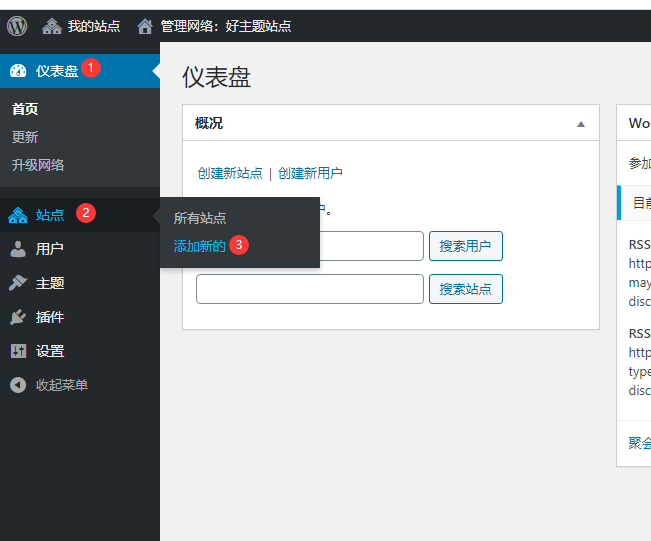
4,添加第一个子站点,点击【我的站点】->【管理网络】->【仪表盘】在仪表盘下点击 【站点】->【添加新的】。


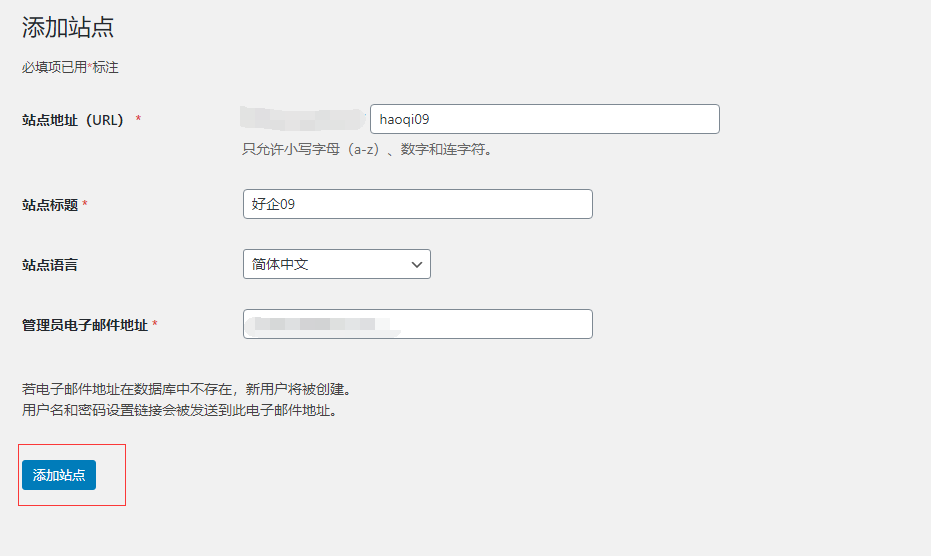
5,输入站点地址,站点标题,管理员邮箱,点击【添加站点】按钮,添加第一个子站点成功。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。