欢迎光临好主题官网!致力于 WordPress 企业主题定制开发及 WP外贸模板下载。
欢迎光临好主题官网!致力于 WordPress 企业主题定制开发及 WP外贸模板下载。

我们在开发主题的时候有时候需要根据用户的选择动态修改css的样式,wp提供了一个内置函数wp_add_inline_style来添加动态创建的css
wp_add_inline_style函数需要两个参数,第一个参数是css别名,第二个参数就是css的内容。使用方法如下。
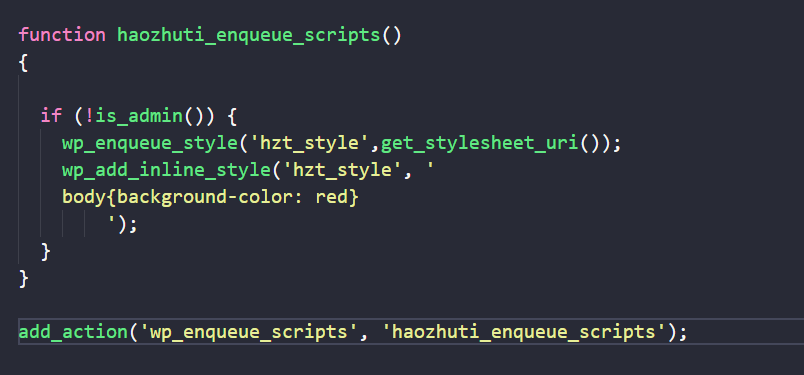
function haozhuti_enqueue_scripts()
{
if (!is_admin()) {
wp_enqueue_style('hzt_style',get_stylesheet_uri());
wp_add_inline_style('hzt_style', '
body{background-color: red}
');
}
}
add_action('wp_enqueue_scripts', 'haozhuti_enqueue_scripts');wp_enqueue_style(‘hzt_style’,get_stylesheet_uri());的第二个参数不能省略为必填项,路径可以为任何存在的css文件地址

本文由 好主题 原创整理,致力于分享实用的 WordPress 建站知识与主题开发经验。 我们专注于提供高质量的 WordPress企业主题 资源,帮助中小企业轻松构建专业网站。 转载请注明来源,并保留原文链接,感谢您的支持与理解。
联系我们
教程看不懂?联系我们免费为您解答!免费助力个人,小企站点!

登录您的账户,享受会员专属服务
成为会员,获得更多专属优惠!