wordpress的一个灯箱插件,简单配置易上手,自适应手机端。


插件设置
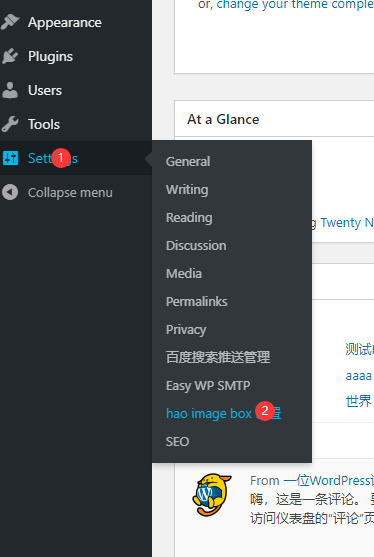
请点击 ” 设置 “->”hao image box设置”进入设置界面

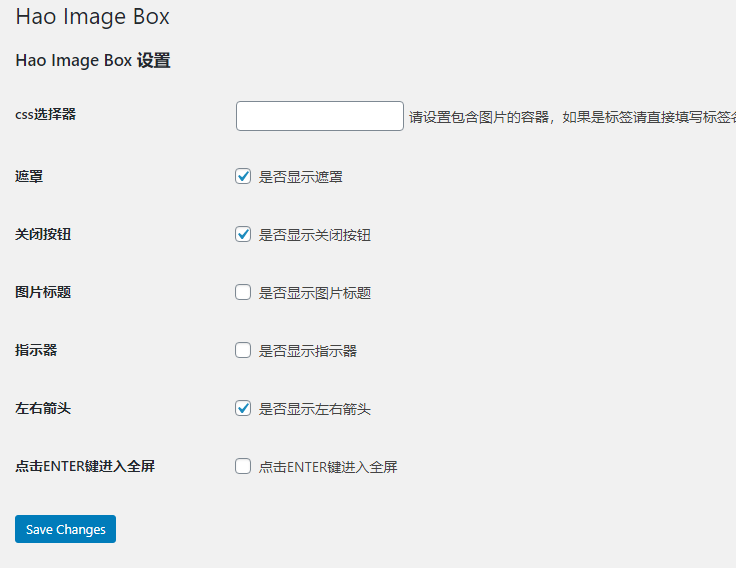
设置说明

- css容器:包含image标签的大盒子容器,如”.container”.支持css选择器,默认”body”标签选择器
- 遮罩:是否显示遮罩,默认不显示
- 关闭按钮:关闭按钮显示右上方
- 图片标题:是否在图片下方显示图片的alt标题,如果有的话。
- 指示器:是否显示点状指示器
- 左右箭头:是否显示左右切换按钮
- 全屏:鼠标放在图片上,点击enter键进入全屏
hao image box 下载地址
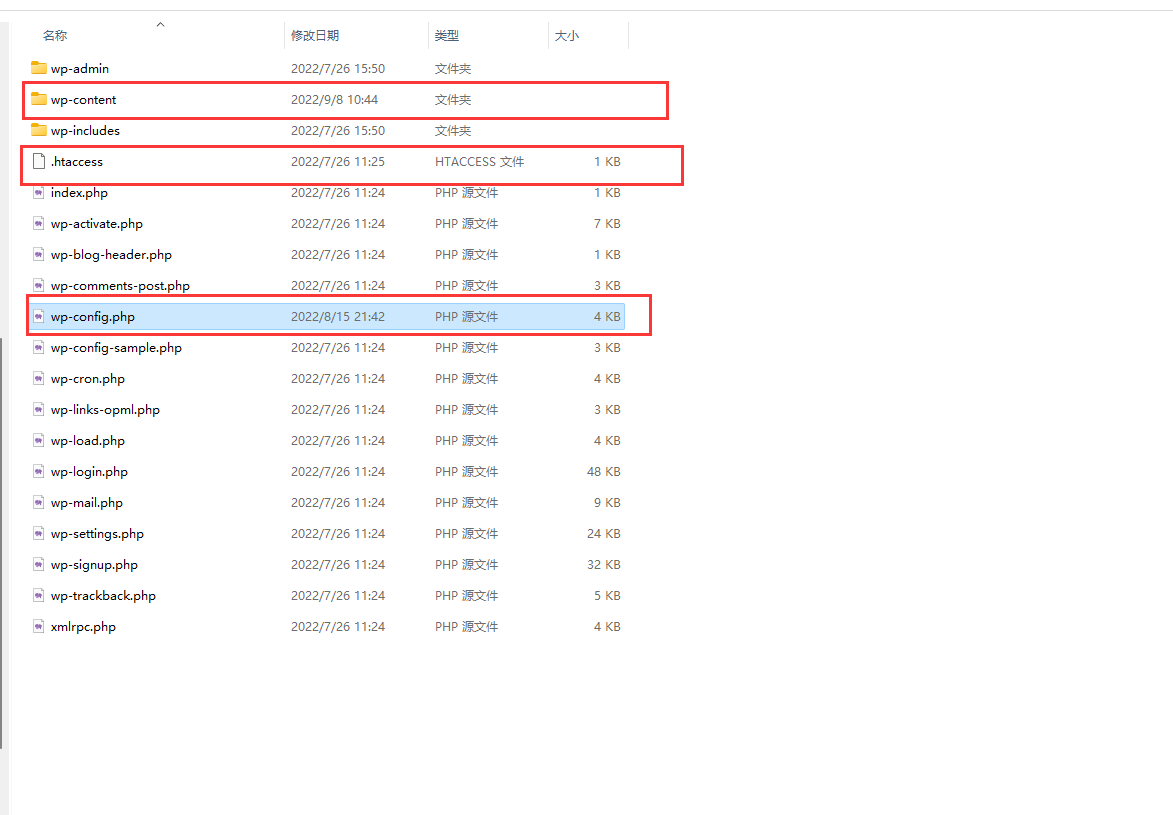
可以直接点击下载压缩包手动上传到wp-content/plugins/ 目录下,也可以在wordpress后台搜索“hao image box” 下载和激活

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。